随着区块链技术的快速发展,加密货币逐渐受到大众关注,带动了加密钱包的需求。加密钱包不仅仅是存储数字资产的工具,更是用户与加密货币世界的桥梁。因此,良好的用户界面(UI)设计显得尤为重要。优秀的UI不仅提升了用户体验,让用户方便、安全地使用钱包功能,还能增强用户对应用的信任。
### 加密钱包UI设计基本原则以用户为中心的设计
在设计加密钱包时,必须考虑到用户的需求与习惯。用户研究是了解目标用户的重要步骤,通过收集用户反馈和测试,设计师能够获取清晰的界面设计方向。此外,用户界面的友好性能够有效降低用户学习成本,让用户在短时间内掌握如何使用钱包功能。
简洁性与功能性的平衡

加密钱包的UI必须兼具简洁性与功能性。过于复杂的界面设计会让用户感到困惑,反而会降低使用体验。因此,设计师需要对各项功能进行合理归类和安排,让用户能快速找到所需功能。
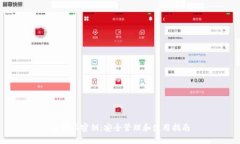
### 加密钱包UI模板的组成部分登录界面设计
登录界面是用户首次接触应用的界面,设计时需考虑到用户的便利性与安全性。常见的登录方式包括邮箱登录、手机验证以及社交账号登录等。设计时,需为不同的验证方式设置醒目的按钮,并提供清晰的提示与反馈,让用户在登录过程中感到流畅与安心。
资产展示界面

资产展示页面是用户查看其数字资产的主要界面,设计应该清晰明了,避免信息过载。通常包括各类数字货币的余额、最近交易记录等信息。对于每种资产,设计图表或走势图,让用户快速了解资产的变化趋势。
转账和交易界面
转账功能是加密钱包的核心功能之一,设计应以为主。用户需要输入接收地址、转账金额等信息,界面需要提供清晰的输入框与提示,避免输入错误。同时,设计应提供确认界面,清楚列出交易的所有信息,让用户能够确认无误后再进行操作。
设置与安全性功能
用户在使用加密钱包时,对于安全性特别关注。设置界面应提供用户信息的修改、密码更改等功能,设计时需确保操作简单,同时提升安全性。此外,设置界面可以加入安全中心,帮助用户了解如何保护他们的数字资产。
### 优秀的加密钱包UI设计实例各大知名加密钱包应用的UI分析
为了帮助设计师更好地理解加密钱包的UI设计,让我们一起分析一些知名的加密钱包应用。例如:Coinbase、Trust Wallet等。Coinbase以其直观的界面著称,用户可以毫不费力地完成数字货币的购买、出售和管理。而Trust Wallet则注重用户的隐私保护,使用户能够完全控制自己的私钥,增强信任感。
设计风格与用户反馈
在了解加密钱包UI设计时,用户反馈是一个重要的信息源。收集用户对于各大钱包应用的评价,能让设计师更好地把握用户的喜好与痛点,从而进行针对性的设计调整。
### 用户体验技巧交互设计的重要性
交互设计是影响用户体验的关键因素。通过合理的按钮布局、手势操作等交互设计,让用户在使用加密钱包时更加得心应手。交互设计应该尽量避免模糊,确保每一步操作都有反馈,让用户能够感受到操作的结果。
响应式设计与跨平台适配
随着移动端的普及,开发加密钱包时需考虑响应式设计,以保证在不同设备上的一致性和可用性。用户可能会在手机、平板、电脑等多种设备上使用钱包,设计师需要进行跨平台的测试,确保用户在不同设备上都能获得良好的使用体验。
### 常见问题解答加密钱包UI设计中最常见的错误是什么?
最常见的错误通常包括界面设计混乱、功能布局不合理、缺乏用户引导等。这些问题不仅降低了用户体验,还可能导致用户认为钱包不安全或不可靠。设计师应关注用户测试,确保用户在使用时不会遇到困惑。
如何平衡美观与功能性?
美观与功能性本应达到一种良好的平衡。理想的UI可以兼顾美观与实用,设计时可采用简洁的设计风格,使功能直观易用。同时,借助色彩搭配与图形元素来提升视觉吸引力,但绝不要牺牲功能性。
哪些设计元素可以提高用户信任?
设计中的信任元素包括安全标识、隐私条款、用户反馈与评价等。通过显著展示这些元素,可以增强用户的信任感。此外,用户界面中的清晰导航与一致性也可以提升用户对应用的信任。
在不同设备上,UI设计需要注意什么?
设备差异包括屏幕大小、分辨率和操作习惯等,因此设计时务必考虑这些因素。采用响应式设计可以确保在不同设备上良好的浏览体验,确保用户能够轻松访问和使用各项功能。
如何测试和加密钱包的UI?
UI测试包括用户测试、A/B测试与性能测试等。在测试过程中,收集用户的真实反馈,分析用户行为,以此对UI进行针对性的。设计师需定期更新设计,确保持续提升用户体验。
如何应对用户反馈进行迭代设计?
用户反馈是改进设计的宝贵资料。当收到反馈后,设计师应进行分类与分析,找出共性问题。同时,建立良好的用户沟通机制,保持用户的参与感,让他们看到设计的变更,增加用户的粘性。
通过上述内容,读者不仅能够了解加密钱包UI设计的重要性,还可以掌握一系列设计原则与实践技巧,帮助他们在未来的设计中吸取经验并不断。